گوگل از همه می خواهد وب سایت خود را با فاکتورهای مشخص بهینه سازی کنند تا عملکرد سایت بهبود یافته و سایت ها رتبه بهتری دریافت کنند.
بنابراین هرچه وب سایت شما با معیارهای مدنظر گوگل همخوانی داشته باشد سایت رتبه بالاتری در نتایج جستجوی گوگل خواهد داشت.
گوگل همه نکات و توصیه ها را براساس فاکتورهای google lighthouse انجام می دهد.
در واقع فانوس دریایی گوگل به نکاتی اهمیت می دهد که رعایت هریک از آنها موجب بهینه سازی سایت، ارتقا رتبه سایت و بهبود عملکرد آن می شود.
ما نیز در این مقاله به این موضوع پرداخته ایم که فانوس دریایی گوگل چیست و چطور کار میکند؟

فانوس دریایی گوگل(google lighthouse)چیست؟
ابزار گوگل لایت هاوس قسمت های مختلف سایت را بررسی می کند و براساس معیارهای از پیش تعیین شده خود به شما می گوید که کدام بخش سایت مشکل دارد و کدام بخش ها عملکرد خوبی دارند!
فانوس دریایی گوگل با این هدف ساخته و اجرا شده است که سایت هایی که کیفیت و عملکرد خوبی دارند دیده شده و مورد توجه قرار گیرند.
این سایت ها اغلب به دلیل عملکرد خوب، سرعت بالا، امنیت آنها موردتوجه هستند.
فانوس دریایی گوگل صفحه وب سایت شما را به طور کامل بررسی می کند به گونه ای که فرقی ندارد صفحه سایت شما روی چه نوع گوشی یا حتی سطح اینترنت ضعیف نشان داده می شود.
در واقع این نشان می دهد که اگر شما قادر باشید سرعت و عملکرد وب سایت خود را در شرایط نامناسب و اینترنت ضعیف بهبود دهید قطعا همین سایت روی دستگاه دیگر و با اینترنت سریع تر نتایج بهتری نشان خواهد داد.
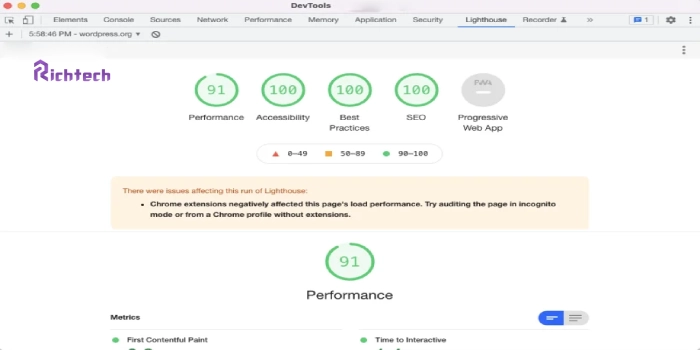
گوگل لایت هاوس براساس بررسی های خود میزان امتیازی که به سایت می دهد اگر بین 90تا100 باشد نتیجه خوبی است و عملکرد خوبی از سایت شما را نشان می دهد؛ اگر این امتیاز بین 50تا89 باشد سطح نتیجه در حد متوسط می باشد و امتیاز بین 0تا49 عملکرد ضعفی از سایت شما را نشان می دهد.

google lighthouse چه مواردی را ارزیابی می کند؟
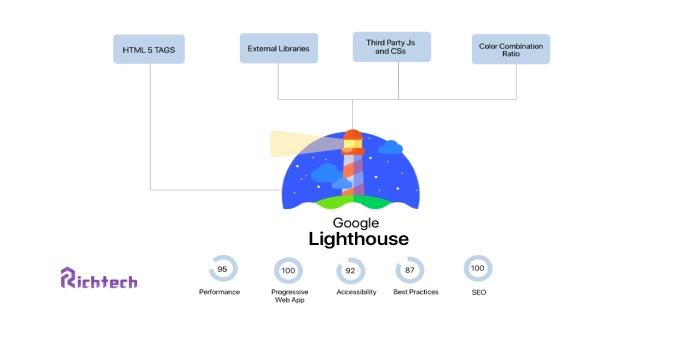
فانوس دریایی گوگل 5 مورد را بررسی می کند:
◼عملکرد(performance)
دانستن میزان سرعت سایت اهمیت زیادی دارد. اینکه محتوای صفحه سایت باچه میزان سرعتی نمایش داده می شود یکی از مواردی است که فانوس دریایی گوگل دقت می کند!

ارزیایی عملکرد سایت شامل موارد زیر می شود:
✔First Contentual Paint(FCP): زمانی که طول می کشد که اولین نوشته عکس یا هر محتوایی نشان داده شود.
✔First Meaninful Paint: میزان زمانی که محتوای اصلی سایت برای شما نشان داده شود را می گوید.
✔SPEED INDEX: این مورد سرعت ایندکس(فهرست) شدن محتوای سایت را بیان میکند.
✔TIME TO INTERACTIVE: میزان زمانی را که کاربر موفق می شود با وب سایت شما و محتوای آن ارتباط برقرار کند بیان می کند. این مورد شامل کلیک کردن روی یک دکمه ، لینک تصویر و ... می شود.
✔FIRST CPU IDLE: این مورد بیانگر زمانی است که بارگزاری صفحه اصلی انجام می شود تا به کاربر امکان بارگزاری بخش های دیگر را هم فراهم آورد.
✔ESTIMATED INPUT LATENCY: این فاکتور به این موضع اشاره دارد که اگر مدت زمانی که طول می کشد تا صفحه سایت به کاربر ورودی رانشان دهد بیش از 50میلی ثانیه باشد کاربر به دلیل تاخیر ورودی وب سایت را کند می بیند و آن را ترک می کند.
بخوانید:
14دلیل برای ایندکس نشدن در گوگل

◼تجربه بهتر(Best Practice)
این بخش از گوگل لایت هاوس مسائل امنیتی سایت را بررسی می کند. مسائلی که با دقت روی آنها کاربران تجربه بهتری از استفاده سایت خواهند داشت.
به طور مثال لایت هاوس بررسی می کند که آیا وب سایت از HTTPS استفاده می کند یا از HTTP2 و اینکه آیا منابع سایت از منابع امن وارد می شوند یا نه ؟
◼میزان دسترسی پذیری(Accessability)
بخش دسترسی پذیری اغلب روی بررسی هدینگ سایت تمرکز دارد. به این شکل که رنگ های به کار رفته با هم همخوانی دارند یا نه، یا به طور مثال دکمه و لینک ها به درستی به کار رفته است و به درستی توضیح داده شده است!
محتوای بصری، تصاویر به کار رفته برای کاربر به خوبی توضیح داده شده است. به طور کلی موارد گفته شده بیشتر میزان رضایت و مناسب بودن وب سایت برای افراد کم بینا یا دارای ناتوانی های جسمی را در نظر دارد.
بخوانید:
راهنمای گام به گام سئو در سال 2022
◼ سئو(Seo)
این قسمت به بررسی سئو سایت می پردازد و بررسی می کند که آیا وب سایت در نتایج جستجوی گوگل در چه رتبه ای قرار دارد و بیشتر تمرکز آن بر بهبود موتورهای جستجو برای تلفن های همراه می باشد.
با تست هایی که گوگل لایت هاوس روی سئو وب سایت انجام می دهد اگر وب سایت نمره مطلوبی نداشته باشد باید با توجه به توصیه های گوگل لایت هاوس ایرادات اشاره شده رفع شود.
◼Progressive Web Apps (PWA)
وب اپلیکیشن پیش رونده چند مورد خاص را بررسی می کند:
◾ آیا صفحه وب سایت روی موبایل به سرعت مطلوب بارگذاری می شود؟
◾آیا اندازه در نظر گرفته شده برای محتواهای سایت جهت نمایش روی صفحه کاربر درست انجام شده است؟
◾آیا صفحه وب سایت نام متا با عرض مشخص دارد؟
◾آیا وب سایت به صورت آفلاین هم نمایش داده می شود؟

روش های استفاده از گوگل لایت هاوس
بعد از آشنایی با فانوس دریایی گوگل حال لازم است نحوه استفاده از آن را هم یادبگیریم. برای این کار چندین روش وجود دارد که در ادامه همه آنها را بررسی می کنیم.
◼استفاده از گوگل لایت هاوس در Devtools مرورگر کروم
صفحه وب سایتی که نیاز دارید با گوگل لایت هاوس بررسی کنید در مرورگر کروم باز کنید.
کلید f12 را بزنید و از صفحه ای که نشان داده می شود گزینه lighthouse و سپس analyze page load را بزنید تا فانوس دریایی گوگل بررسی های لازم را انجام داده و نتیجه را برای شما نشان دهد.
و در حالت دوم از منوی اصلی مروگر کروم گزینه more tools و سپس developer tools را انتخاب کنید. در انتها دکمه analyze page load را بزنید تا فانوس دریایی گوگل نتیجه ارزیابی های خود را برای شما نشان دهد.
◼استفاده از افزونه lighthouse در مرورگر کروم
افزونه فانوس دریایی (light house) را نصب کرده، وب سایت مد نظر را باز کرده و روی آیکن افزونه lighthouse کلیک کنید و دکمه Generate report را برای بررسی و نشان دادن نتیجه کلیک کنید.
◼استفاده از سایت pagespeed insight
در این سایت شمامی توانید url وب سایت مورد نظر را وارد کندی و تست های گوگل لایت هاوس روی آن انجام می شود و همچنین پیشنهاداتی در جهت بهبود آنها هم به شما ارائه می شود.

سخن پایانی
فانوس دریایی گوگل ابزاری قدرتمند برای ارزیابی وب سایت ها و اپلیکیشن ها به شمار می رود که می تواند به شما در بهبود سرعت و عملکرد سایت کمک زیادی کند.
پس لازم است گاهی اوقات از این ابزار استفاده کنید و حتی اگر تخصصی در زمینه طراحی سایت ندارید هم می توانید از مشکلات سایت مطلع شده و از طراح سایت خود بخواهید در جهت رفع آنها اقدام کند.
اگر جزء آن دسته افرادی باشید که به عملکرد سایت خود اهمیت دهیدو هر زمان به بهبود آن فکر کنید از رقبای خود جلوتر خواهید بود.
گوگل هم با معرفی ابزار گوگل لایت هاوس مسیر را برای شما هموار کرده است. در این مقاله از وب سایت ریچتک به معرفی و بررسی ابزار فانوس دریایی گوگل پرداختیم.
با مطالعه این مقاله بدون هیچ محدودیتی می توانید وب سایت خود را با معیارهای گوگل لایت هاوس ارزیابی و ارتقاء دهید و رتبه بالاتری در نتایج جتسجوی گوگل داشته باشید.